Core Web Vitals er Googles seneste opdatering af deres algoritme til deres søgemaskine
Med denne opdatering vil Google lægge meget mere vægt på hastighed og brugervenlighed. Det betyder bl.a. at dine sider skal indlæses og være klar på mindre end 2,5 sekunder.
Googles egen forklaring på hvorfor de lægger vægt på Core Web Vitals er (citat fra developers.google.com):
Hos Google Search er vores mission at hjælpe brugerne med at finde de mest relevante sider på nettet. Målet med disse opdateringer er at fremhæve de bedste oplevelser og sikre, at brugerne kan finde de oplysninger, de leder efter. Vores arbejde er i gang, hvorfor vi planlægger at inkorporere flere sideoplevelsessignaler fremadrettet og opdatere dem årligt.
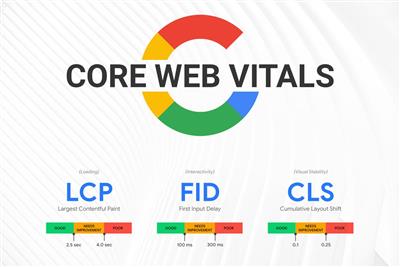
Core Web Vitals ser på tre faktorer på din hjemmeside:
- LCP (Largest Contentful Paint):
Måler loading hastigheden for siden. LCP måler på hvor hurtig den største tekstblok eller det største billede indlæses.
For en god brugeroplevelse bør LCP være på max 2,5 sekunder (eller sagt på en "folkelig" måde: der skal være noget at se på siden 2,5 sekunder efter at siden begynder at indlæse). - FID (First Indput Delay):
FID måler det tidspunkt, hvor en bruger først interagerer med en side (dvs. når de klikker på et link, trykker på en knap eller bruger en brugerdefineret, JavaScript-styret kontrol) til det tidspunkt, hvor browseren faktisk er i stand til at begynde at behandle svaret på denne "interaktion".
For en god brugeroplevelse bør FID være omkring 100 millisekunder. - CLS (Cumulative Layout Shift):
CLS måler summen af alle individuelle "layoutskiftscores" for hvert uventet layoutskift, der finder sted i hele sidens levetid.
Et layoutskift sker hver gang et synligt element ændrer sin position fra en gengivet ramme til den næste. Der måles også på skift af fx. skrifttype. Hvis du anvender specelle skrifttyper på din hjemmeside (fx Google Fonts), så vil der ske et skift af standard skrifttypen i browseren til den font din hjemmeside er sat op til at anvende.
For at give en god brugeroplevelse skal siderne have en CLS på 0,1. eller mindre.
Hvorfor måle på hastighed, når vi får hurtigere og hurtigere internetadgange både på fiber og mobilnettet?
Det skyldes at med hurtigere internetadgang forventer brugerne også at det går hurtigere at få vist indhold. Vores tålmodighed falder i takt med hastigheden stiger. Derfor er det vigtigt for din hjemmeside at den levere hurtigt, ellers forsvinder dine (måske) nye besøgnede hurtigt.
De brugere der er kommet til din hjemmeside fordi du har en unik vare/information er villig til at vente lidt længere - men har du mange konkurrenter så skal du være hurtigst.
Kan vi selv tjekke hvores side?
Ja - Google har lavet flere værktøjer (tools) til at måle hvor "god" din hjemmeside er i forhold til Core Web Vitals. Her er et par stykker:
- PageSpeed Insights
Dette værktøj skanner siden for mange ting bl.a. også LCP, FID og CLS - dog kan det svinge lidt afhængig af internetadgang og tidspunktet der "skannes" på. - Google Search Console
I Google Search Console er der en rapport (Rapporten Vigtige netstatistikker), som kan give dig et indblik i hvor mange (og hvilke) sider der ikke er helt gode.
Du skal dog være opmærksom på at du skal have en vis trafik på din hjemmeside, før der vises data. - Lighthouse
Dette værktøj finder du i din browser (Chrome og EDGE) ved at trykke på F12 på dit tastatur og derefter vælge fanen "Lighthouse". Har du en side som er sat op til cache meget bør du kører værktøjet i et "inkognito" vindue.
HUSK at det er alle relevante sider (ikke kun er forsiden) du bør tjekke - det er sjældent at dine besøgende, ved en søgning, lander på din forside - de skulle gerne komme til den relevante side i forhold til den søgning de har lavet - ellers er der andre ting du bør se på først!
Vi kan hjælpe jer med at komme igang
Har I spørgsmål til hvordan I kommer igang med at forbedre jeres hjemmeside, så den lever op til de kommende krav fra Google, så skriv til os eller ring til Morten på 9891 1898.